ADA Accessibility & Remediation

Why is ADA Accessibility Important?


Elements of ADA Accessibility & Remediation

Content Structure and Semantics
Content structure and semantics are like the secret sauce that makes the web not just work, but shine for everyone—especially people using assistive technologies. Think of it as setting up a treasure map: clear headings, proper tags, and thoughtful organization guide users straight to the good stuff without frustration. When we build with structure and meaning, we’re not just coding—we’re crafting an experience that says, “Hey, you belong here, and this content is for you.”
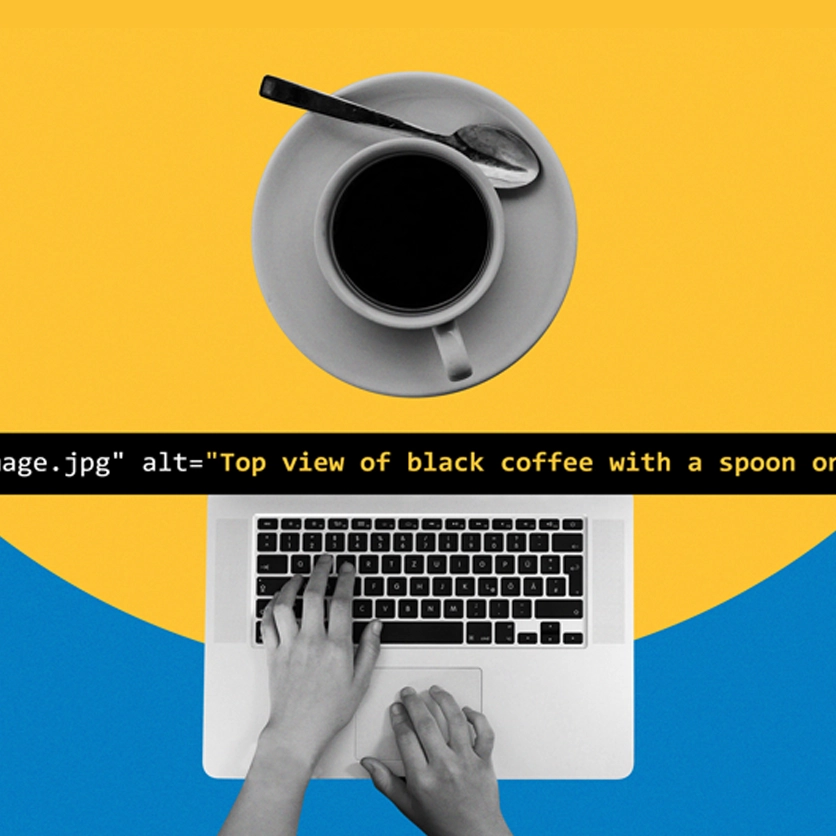
Alternative Text
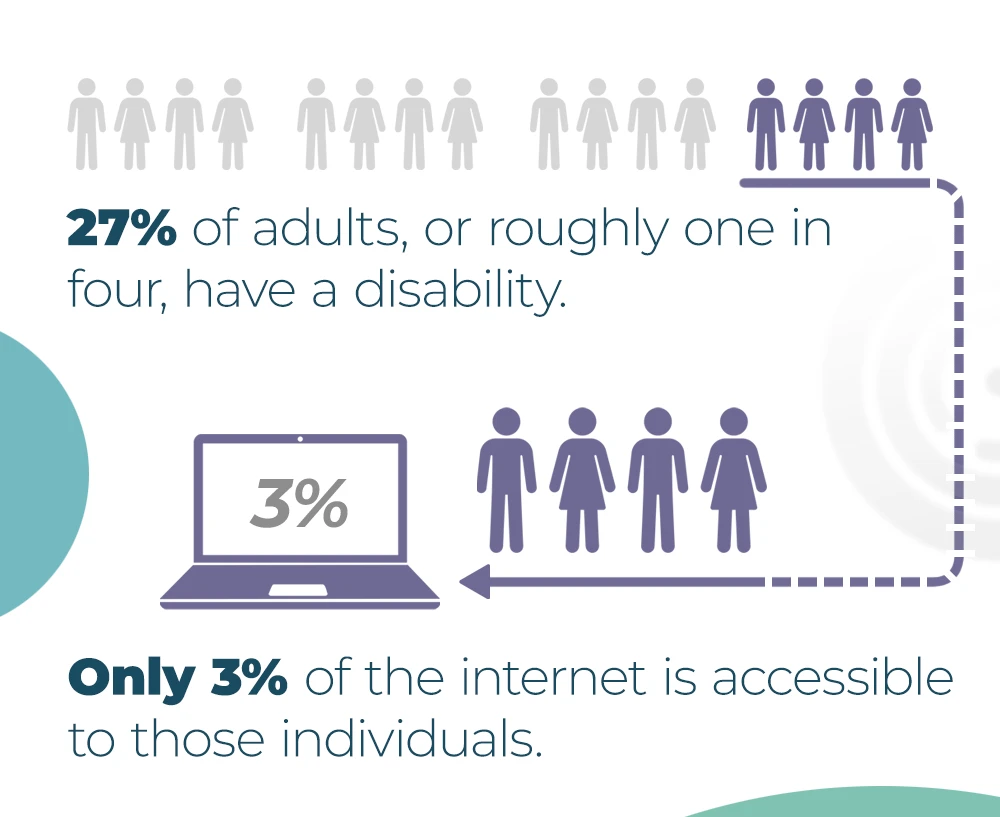
Alternative text (alt text) is like giving images a voice—they may not speak, but with alt text, they tell their story loud and clear to people using screen readers. It’s not just about describing what’s in the picture; it’s about sharing why the image matters in the context. Whether it’s a infographic, a pie chart, or a stunning view, alt text ensures that everyone gets the full picture, even if they can’t see it. It’s a small detail with a big impact on making the web inclusive and welcoming for all.


Color and Contrast
Proper contrast and color choices are like the unsung heroes of accessibility—they make sure everyone can actually see and read your content without squinting or guessing. High contrast between text and background ensures that people with visual impairments, color blindness, or even just a dim screen can still engage without frustration. Pairing thoughtful contrast with smart design isn’t just a nice touch—it’s a key part of making sure everyone stays in the loop, no matter how they experience your content.
Responsive Design
Responsive design is like tailoring a suit that fits everyone perfectly, no matter their size or shape. It ensures your course, website, or app adapts seamlessly to different screen sizes, orientations, and devices—whether it’s a desktop, tablet, or smartphone. For accessibility, this flexibility is crucial, as it accommodates diverse user needs, like those who zoom in for readability or rely on keyboard navigation. A well-designed responsive experience doesn’t just look good—it says, “Hey, you’re welcome here, no matter how you access this.”


Continuous Improvement
Keeping your websites, courses, and apps updated is like giving them regular checkups to stay healthy and in shape. Accessibility standards, laws, and technologies are constantly evolving, and staying on top of them ensures you’re always in step with what users need. Plus, new tools and techniques can make your content even more inclusive and user-friendly. It’s not just about compliance—it’s about showing your commitment to creating an experience that works for everyone, today and tomorrow.
Two companies in one
Addis Enterprises + Addis Education
Because we are backed up by Lansing’s award winning design firm, Addis Enterprises, we offer a unique advantage to our clients. This means we can blend top-notch design and marketing strategies right into your e-learning projects. Whether it’s creating sleek custom platforms, designing interactive courses, or helping your training reach a wider audience, we bring together the best of both worlds. By combining our expertise, we make sure your learning solutions don’t just look great—they work hard to support your goals and make a real impact.
Testimonials

Our collaborative relationship has been like working with lifelong colleagues who just "get" you and your needs.

